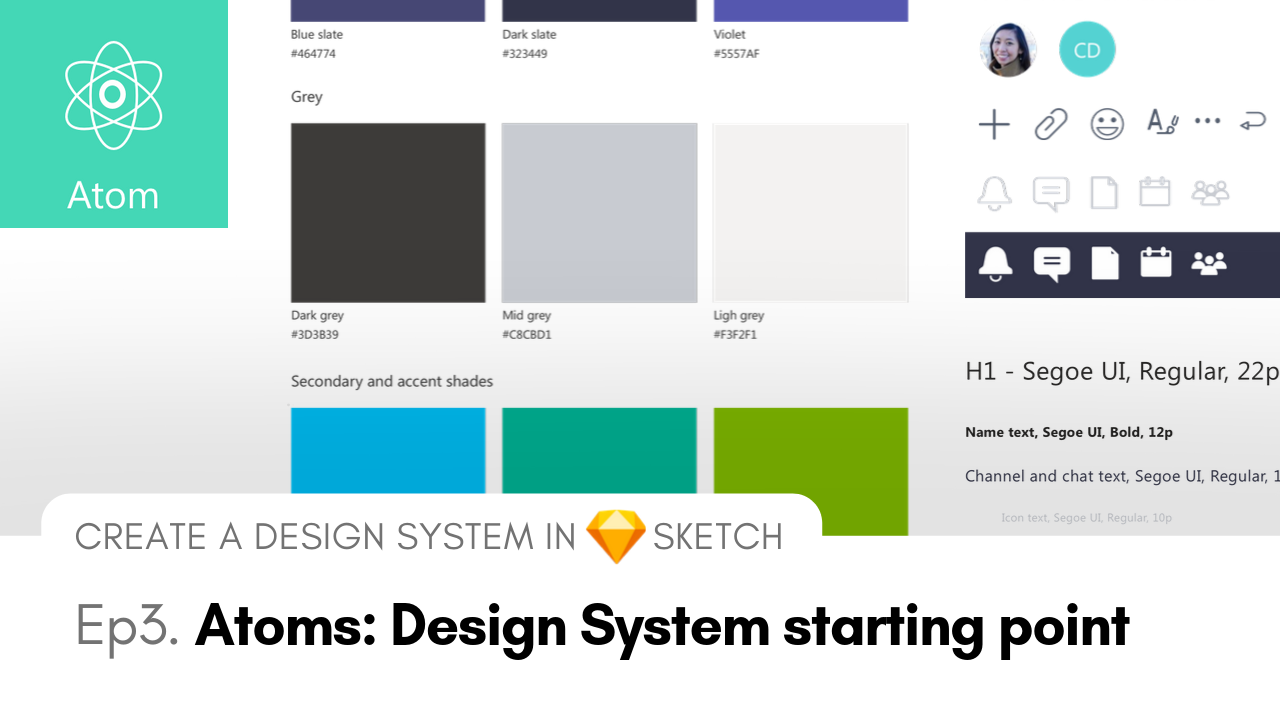
In this session, we will start deconstructing a proven UI mockup into the smallest UI particles – atoms. This is a first step at defining a new Atomic Design system in Sketch. We’ll use existing Sketch symbol features as well as previously (ep2) defined system structure.
A design system is a collection of reusable product design components, that are guided by clear standards. Design system patterns are usually tested with end-users, thus can be easily assembled into new features. If properly set up, experimented, tested and maintained a well-defined system is one of the best designer’s friends. Furthermore, a living design system is one of the most important step-ups for mature designops and UX design organizations. This mini-series will cover exactly that: how to make a simple design system from scratch using Sketch and Atomic design principles.