You’ve asked for it, so here it is… 2020 edition of the latest and greatest UX prototyping tools. We will use the existing criteria scales to better understand which of these tools might be right for you and your design team.
As a designer (product, UX etc.) you probably found it hard to keep up with every single tool in the market. Every year there is a brand new tool that allows designers to craft their prototypes in a different way. In this video, I’ll walk you through a handful of criteria/principles (consistent from the previous video) that allow me to pick the right UX tool for the right project, budget, occasion etc. You’ll also find out my thinking behind evaluating which tools are worth the time to invest and learn based on asymmetrical opportunity/Lindy effect.
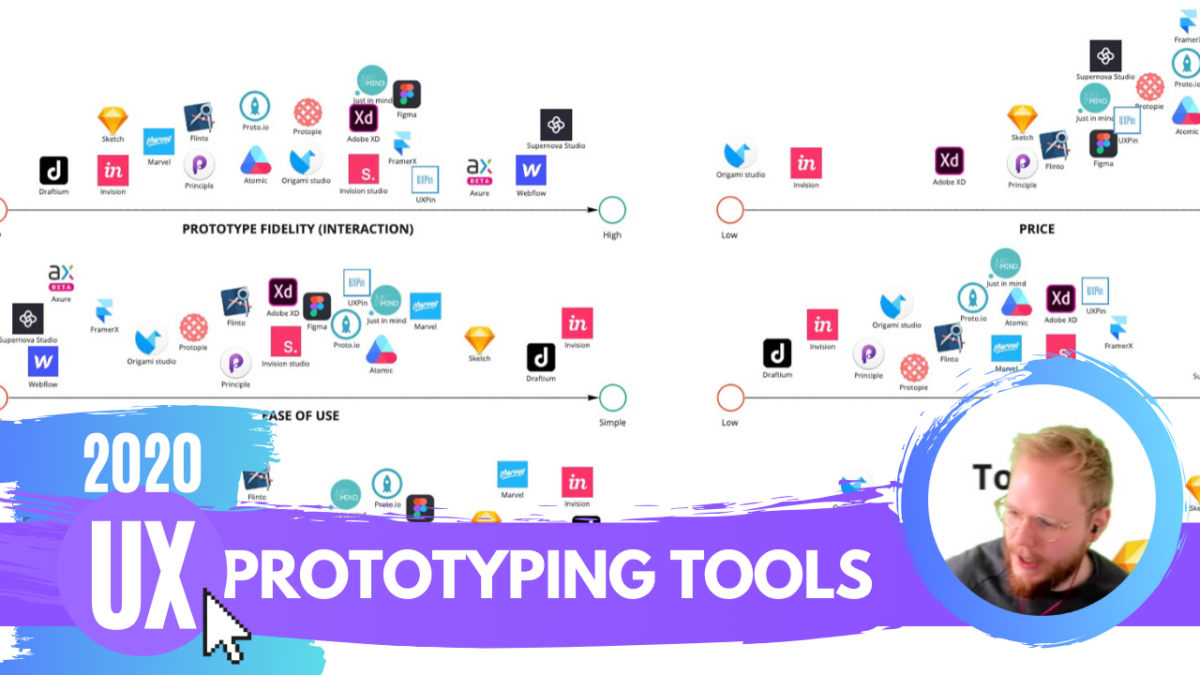
The tools I’m walking through: Figma, UXpin, Justininmind, Sketch, Axure RP, Adobe XD, Principle App, Flinto, Draftium, Invision, Invision Studio, FramerX, Supernova Studio, Marvel, Webflow, Protopie, Proto.io, Atomic and the Origami Studio.
As mentioned in the video, here’s a public read-only Miro board.
Based on where the tools take us, this will be a living document that I am to maintain going forward.