It’s rare to use functional maps in your high fidelity UX prototypes, but Axure as a true power tool allows you go crazy in making it a reality. In this session I’ll show you how to create a functional, interactive map in Axure from scratch. The end result will allow our users to zoom, drag and toggle custom POI filters.
We will use Snazzy maps to create our custom styled map:
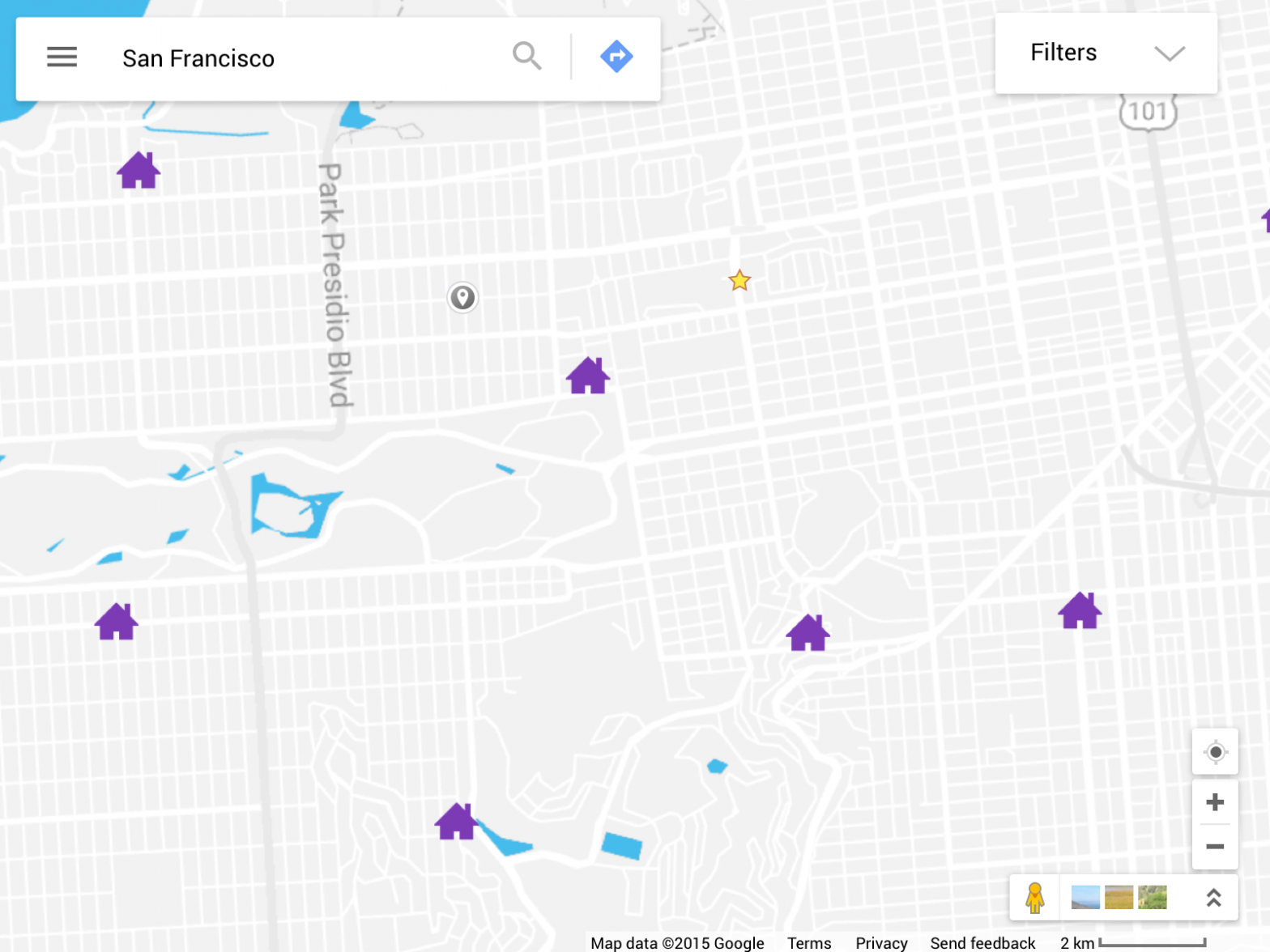
Axure: Interactive Maps
Categories